I have recently seen some discussion about the use of night mode tech, and had the thought that developers ought to get together and standardise its use, seeing as how commonplace it has become.

Types of Night Mode
Dark Interfaces
This is when the designer or developer of an application build in a special interface where the colours are darker. In a simple sense, this could be as simple as inverting black-on-white test to white-on-black text.

Other applications will have a deeper dark theme created which changes every aspect of the application or website’s interface, not just the text, to reduce the amount of whiteness that the screen displays.
Screen Warmers
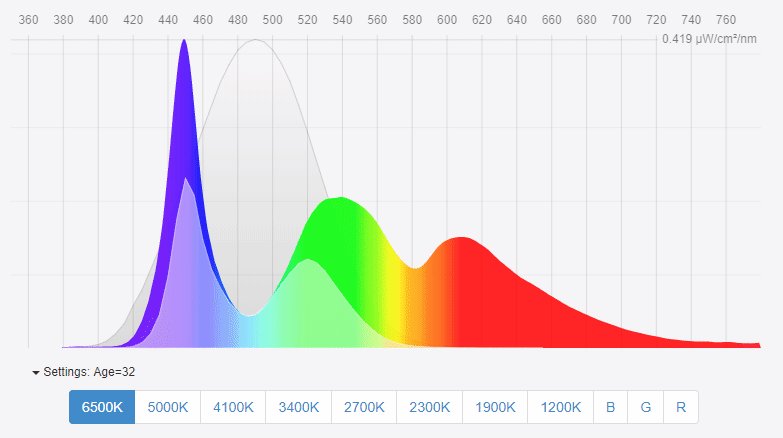
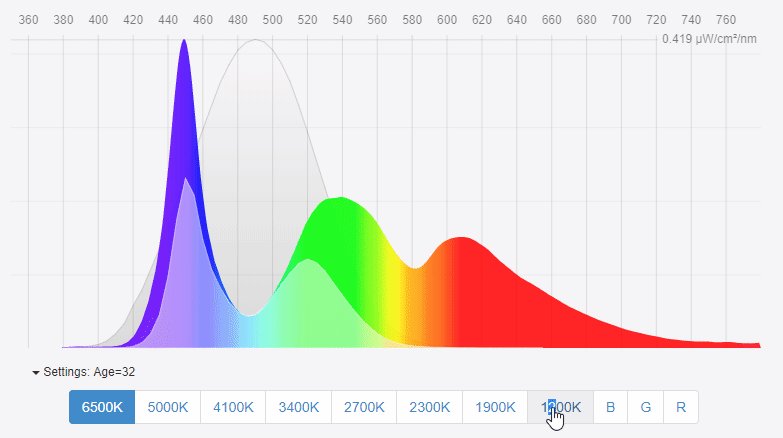
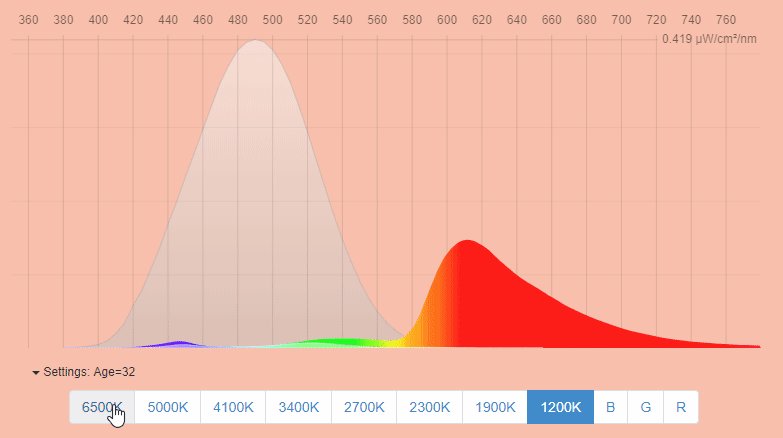
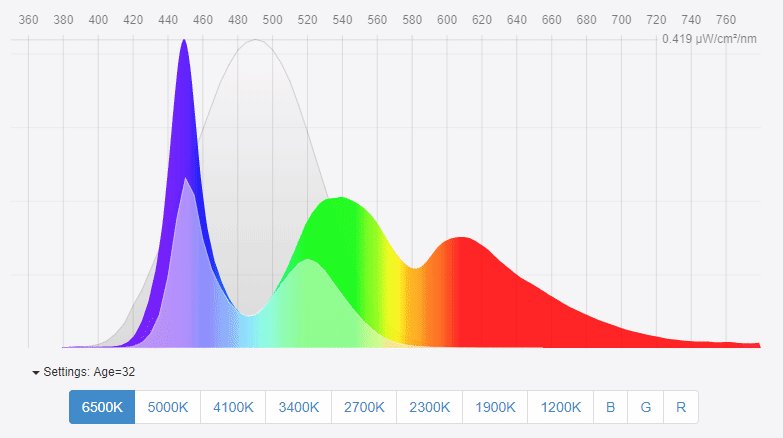
Digital displays are made up of pixels. Each pixel, unless you’re using a calculator or e-Reader, will probably be made up of 3 subpixels. One red, green and blue. In terms of colour temperature, the warmth refers to how red or blue the “white” colour appears to be. Colder colours have more blue, warmer have more red.

Screen warmers are programs that change the general colour output of your screen to make the overall colour warmer. This is usually done in concert with the day/night cycle of a particular region, with blue light being reduced as the sun sets.
Uses for Night Mode Tech
For Accessibility
Some people find it difficult to read, so need a high contrast colour palette. For a long time this has been standard in operating systems and programs and browsers have dealt with it in a decent manner. However, enabling such themes usually comes at the cost of keeping a nice appearance. This makes sense as the high contrast themes are an Accessibility-first feature.
For some people though, switching out for a system wide high contrast theme might be a bit overkill, when simply darkening or reddening the colours would be enough. This would allow app and website developers to maintain the general appearance of the UI. It would also afford more usability to users who may not have a full-blown dependence on High Contrast appearance, but simply require less bright or intense colours.
Improving Sleeping Patterns
It has been known for a while that blue light harms sleeping patterns. Some recent study suggest it may actively damage eyesight. Too much blue light is consumed at night, when the human body is generally supposed to be out of the sunlight, thanks to the blue LEDs in our screens.
Those who feel the need to use screens at night could benefit greatly in their general health and well-being by reducing the blue light in their screens, both through darkened interfaces and filters warming up the colour of any remaining white or blue images.
Two main use cases
Based on my experience using such tools, I can say there are two main ways in which people use these:
- Full toggle: This is when a user flips a switch in the settings of their operating system or application, to have the tech always turned on
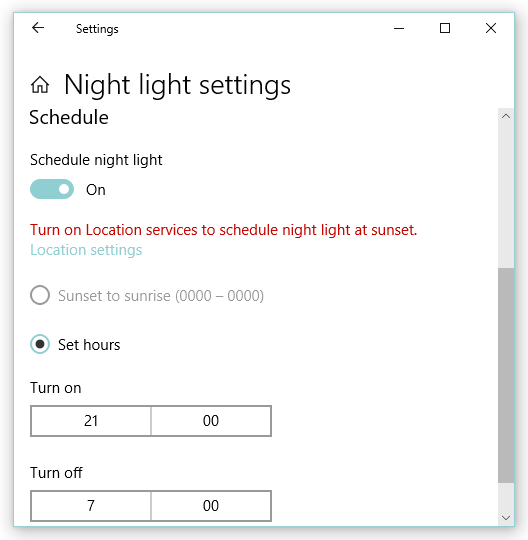
- Scheduled: More common for Screen Warmers, you would schedule changes to the Night Mode tech depending on the time of day. This could go even further to following the cycle of the sun according to the user’s particular location.
Current State of Adoption
Operating Systems
Most operating systems have by now implemented some form of screen warmer. Be it Windows 10’s Night Light, or iOS’s Night Shift. Some operating systems also allow for full theming of the desktop environment, which allows for a dark mode to be set up, such as OnePlus’s Android, many linux desktops and in recent versions, Windows 10.

Applications
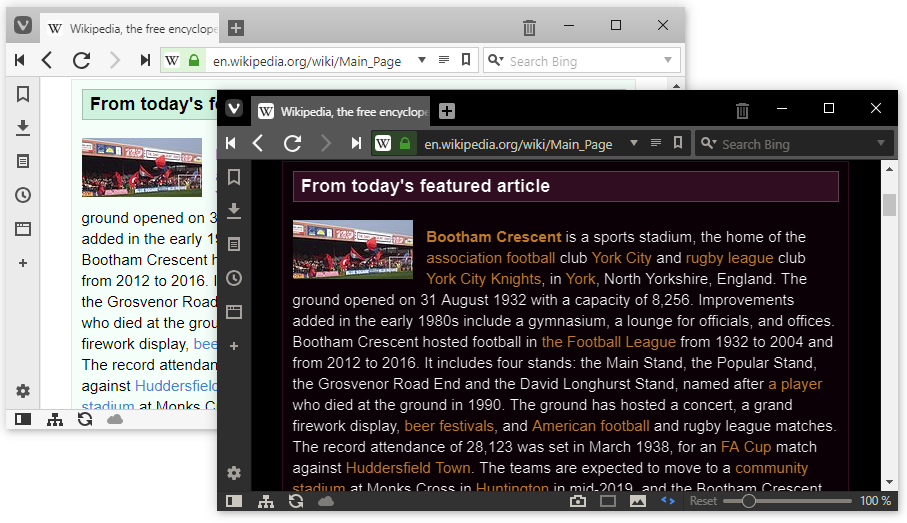
Most apps at this point don’t have any sort of screen warmer, as it makes more sense to apply such tech at a baser system level. However, many applications do indeed have built-in dark modes. Some examples that come to mind include chat app Discord and web browser Vivaldi.
Going against the common grain, some applications are built dark-mode first, such as astronomy app Heavens Above (which actually has both a dark interface and a toggle-able screen warmer) and the Video Game storefront Steam. The latter has theme support, and some user made themes invert this to make the application lighter.
Websites and Browser extensions
Look up any browser webstores and you will find many extensions which purport to make the web easier to use at night, by offering bespoke CSS themes for specific sites, or even extensions which can analyse any webpage and attempt to make it easier on the eyes with a dark interface.
Proposed API
The above evidence shows that many developers actually want to offer such functionality to their users, and the users themselves want to make use of them.
However it is quite tedious to users who want, or in some cases require, the use of Night Mode tech to enable it. Such users would need to go to the settings of each and every app in order to turn it on. Worse, if users wanted to make use of the tech in a scheduled fashion, they would need to do this each and every time (maybe twice per day) for each application or website they wanted to use.

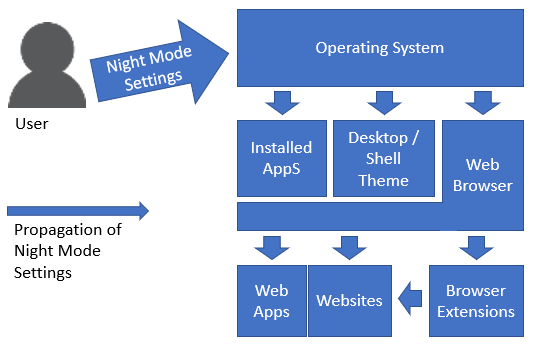
A Night Mode System API
Given that many operating systems have Night Mode tech, I would propose setting up a interface that applications could subscribe to, that offers a programmatic way for applications to change as needed:
isInterfaceDark(): booleanisScreenWarmed(): boolean
This could be extended to allow listeners for events that applications could use to automatically change without requiring user intervention.
I previously mentioned that some Linux desktops allow users to modify themes which then trickle down to the widgets that are used to create interfaces. This would offer a very easy way to just change the colours of an interface, but I am not convinced it would be an especially portable solution. There may be solutions in place for Windows 10 UWP apps, but this will likely not be available to traditional win32 apps.
A Night Mode Web API
Following on from the idea of the system API, web browsers could take this info rmation and then make it available to web pages. I can envisage a few ways this could be done:
Request Header
This would be useful if a web service does a lot of heavy processing of an UI server side. I can’t really imagine any situations in which this would be useful, other than maybe an image generator. And in that case, such services would take enough additional parameters that the Header wouldn’t be necessary
Javascript API
Mirroring the System API, a javascript object that could be accessed, maybe window, could reveal information in a programmatic fashion. This would let sites dynamically change their theme according to the status of the Night Mode API. However, this would require javascript to be loaded and enabled, something which can’t be guaranteed.
CSS Media Query
An advantage over the previous method is that it would work even if Javascript is disabled. This would allow an easy way to define how an interface could change depending on the presence of a query (Microsoft has one, but only for high contrast). As the presence of the selector would be determined by the browser, website developers would not need to do any work with listeners. One downside to this is that if the interface needed to substantially change depending on the Night Mode API, then CSS alone wouldn’t be enough.
Privacy Concerns
One could make the argument that this could add to fingerprinting opportunities when used frequently across many services, notably websites. However, I don’t believe there would be much scope for this: So many people already use Night Mode tech, would one or two additional binary values really add that much?
If anything, the level of privacy would be improved. If the determination of the sun’s cycle by location was left up to the top level of the operating system this would offer a benefit to privacy, as it would mean users don’t need to fork over their location to other apps to make use of the scheduling capabilities.
The Night Mode enabled status could simply trickle down through the API and keep the location information secret, and for additional privacy users could restrict the use of events for when the tech is toggled.
There could also be a level of granularity for information revealed about the screen warmth – it could be a simple binary value, or could be extended to reveal the absolute screen warmth value (e.g. 3400K). However, this could allow for fingerprinting, and would probably be of limited use.
Security Concerns
To prevent misuse by malicious or bugged websites and applications, the Night Mode toggles would need to be top-down only. That is to say, the user can set them at an operating system level, and couldn’t be set by other applications. This is a limitation with current potential workarounds for implementing this in Windows 10, which make use of a read/writable key.
Spread The Word
I really think it would be great if developers could come together and agree on a standard API as proposed here that could allow easy portability across systems.
It would have great benefits for both accessibility and just general usability of such technology. It would also raise awareness of issues such as the problems to sleeping patterns that can be caused.
If you think this is a good idea, spread it around or leave a comment below.

I like the idea overall. “Automatic” is potentially problematic – some of us work nights and would prefer the “night mode” during the local daylight hours.
> would one or two additional binary values really add that much?
Yes it would, because every bit increases exponentially and not linear. But we could remove other useless stuff, like the battery API.
> One downside to this is that if the interface needed to substantially change depending on the Night Mode API, then CSS alone wouldn’t be enough.
Can you expand on this? I think CSS alone is more than enough.
And if browsers could silently apply the night mode CSS without the website knowing it would be totally private. Though implementing such would be very hard.
> Some recent study suggest it may actively damage eyesight.
But do note that this does not mean you’ll go blind or even have your eyesight mildly damaged because of artificial light. Artificial light is thousands of times, millions sometimes, less powerful than sunlight, not to say the sun has many other invisible waves that also cause eye damage, like Ultra Violet waves. A lifetime of computer screen use is still nothing compared to a single day not wearing sunglasses with UV protection on Summer.
> some applications are built dark-mode first, such as astronomy app Heavens Above […] and the Video Game storefront Steam.
And there’s a valid reason for that, the content they display is also dark. Light themes would create high contrast reducing how well you could differentiate details or create a blind flash on dark rooms.
> every bit increases exponentially and not linear
Fair point
> the battery API
Yeah, I’m not quite sure what purpose this one serves. If it’s to reduce your page’s consumption if the battery is low, you need to redesign your page to *always* have low consumption. But that’s another issue entirely.
> I think CSS alone is more than enough
For most cases, simply changing the style would be enough. But in the case where elements needed to be recreated (maybe like a canvas?) it would be better to offer a scriptable framework. Besides, every attempt to increase ease of use would increase adoption.
> this does not mean you’ll go blind
I know, I was going a bit strong on the hyperbole there 😛 – but I do know many people who browse very bright, white screens in dimly lit rooms who could probably benefit if their software made things easier on their eyes (if only to avoid strain). Mind you, these people could probably do with using their devices a bit less when it’s dark anyway 🙄.
> And there’s a valid reason for that, the content they display is also dark.
True, but consider wanting to use an astronomy app in the day time. If the theme was nicely tied to the system clock, you could get a black-on-white interface in daytime. I certainly know that would help me read it more easily. As for Steam – I see absolutely no reason why they should pick dark over light. Their storefront and library manager are mostly text with images. I’ve used light coloured themes on those before, and had no problems. The issue I see there is there could be more user choice.
> As for Steam – I see absolutely no reason why they should pick dark over light.
Because Steam is used by gamers who generally play on dark rooms, and generally games are dark. The main purpose of the Steam client is the overlay stuff, I can’t think people would feel happy getting an achievement in a box that gives a white flash while playing in the dark inside a subterranean Dungeon.
> Because Steam is used by gamers who generally play on dark rooms, and generally games are dark.
I disagree with this assertion – I play in well lit rooms and play many games that are light. That said, I see your point.
This raises an issue of certain edge cases where UI elements are being drawn around or on top of other content. Games being one example, Video and associated controls is another I can think of. In such cases, the application designer is likely more well placed to decide how this should be drawn, and can take into consideration, through the dark mode API, to figure out how the user wishes things to look.
Besides, if there are people who spend all their time in dark rooms, they would probably set the dark mode tech to always be on anyway, to avoid eye strain, in which case the point is moot.
(An aside: in the case of the steam overlay, I turn that off completely, because even a dark pop-up is annoying to me.)
I don’t have Steam, but I also hate overlays. Regardless, the strain of a white popup on a dark game is far worse than the inverse.
And I disagree that people who play in dark rooms would turn dark mode. Dark mode changes the colours and that’s the last thing a gamer wants. I want to play the game on perfect colours.
> I disagree with this assertion – I play in well lit rooms and play many games that are light.
It was not meant as an assertion, as I said “generally”. For example, Skyrim (one of the most popular games in recent history) is a dark game, even though it has day/night cycles many regions (northeast) are dark (common snowfall) and great parts of the games are inside dungeons which are subterranean. Fortnite (currently one of the most popular games) on the other hand is light. Check the current most popular games on Steam and GOG and you can see that many have more dark than light. Also, by dark I mean colours with low lightness and not low saturation. Megaman is a colourful game but dark. SimCity 4 is also dark-ish.
Same applies for playing in the dark as I play in mid-light room, but I know a large chunk likes to play in the dark.
> Dark mode changes the colours and that’s the last thing a gamer wants.
I agree on this, and the joy of user choice is you could set a “Dark Interface” (white text on black) independently of “Screen Warming” so as to retain perfect colour.
I had this idea a while back, using request headers https://github.com/tomzorz/X-Prefer-Dark-Theme
I must say, I use macOS’s display accessibility invert shortcut to cover me until all this is worked out. The only downside is what it does to images. I noticed on iOS some apps do better like Apple’s own News app.