Vivaldi recently upgraded its communities websites. This has brought a number of changes, including:
- A new colour scheme to differentiate it from the browser (blue)
- Upgrades to the forum software (NodeBB)
- Upgrades to the blog software (WordPress)
The most noticeable changes came along with the WordPress upgrade (to 5.3).
The Categories
Vivaldi community blogs now has a unified set of categories people can post under. Users can make their own when they want to, but the defaults should make it easier for people to find similar blogs across the network.
You can browse them all from the sidebar at this page: https://vivaldi.net/ and if you have lots of blogs I’d suggest making them visible under the new categories to help with their visibility, if that’s something you would like. If most of your posts have the same category, you can bulk-edit categories by:
- Going to your All Posts
- Ticking the ones you want to add a category to
- Select Bulk Actions and choose Edit
- Select Apply
- Select the new categories
- Select Update
This bulk editor is useful, but given how my blog is a mish-mash of different stuff, I ended up converting all my categories manually.
The Themes
The new Magazine theme looks very nice. I needed to do some tweaking, but overall it is much better than the previous default theme. I do like that I can now get some better colours including blue for links (the traditional colour).
I can select a dark theme, so they are supported if you like that kind of thing. However, I prefer to leave control of things like that in the control of the reader. Unfortunately the theme doesn’t look like it supports prefers-color-scheme yet. I’m sure some enterprising reader will make a userstyle or script to enable that functionality.
The Plugins
SEO plugin
There is a new SEO plugin, replacing the old one. This one has nice colour coded diagrams to let you keep track of it, and seems to be a lot more configurable than the old one. Plus, this one has easily configurable Open Graph settings. Those are the little preview cards that appear on social media when you share a link.
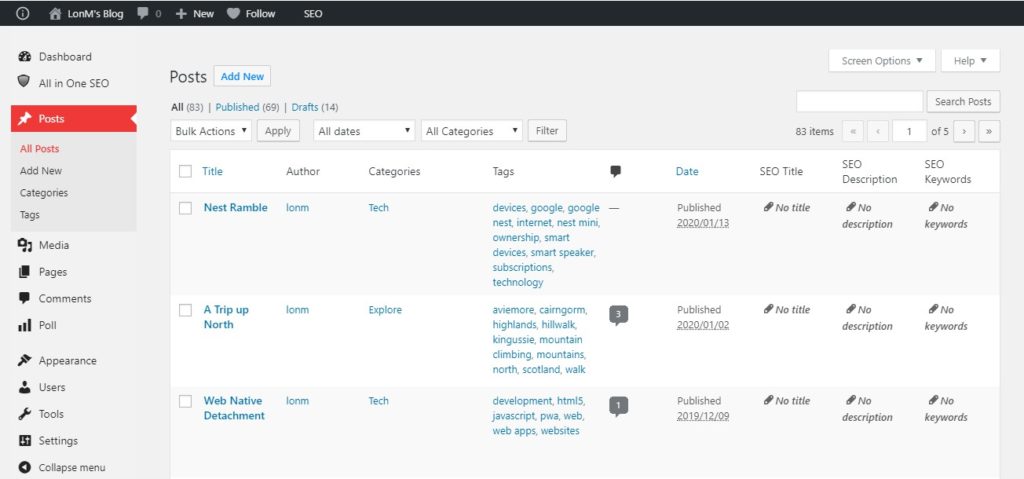
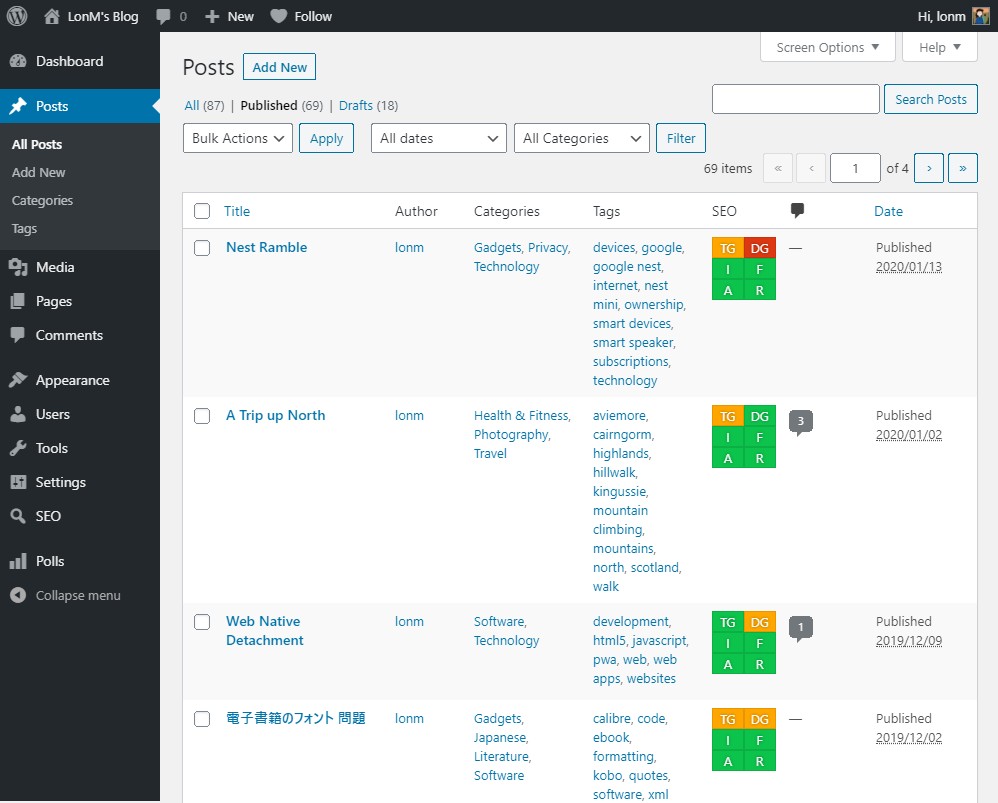
It can be accessed from the admin menu > SEO, from the post manager page, or at the bottom of the post editor.

The old post manager which looked very busy 
The new manager with neatly organised SEO options
In a good move for community cohesion, the new SEO plugin was developed by one of the members over at the Vivaldi Discord group.
Instant images
If you make a post which is all text, the instant images plugin neat way of loading eye catching stuff. It seems to be limited to pulling images from unsplash, a royalty-free photography site.
You can access it by clicking the ⚡ bolt icon at the top right of the editor.
Polls
I had a poll running, but it seems to have vanished 👻. The poll plugin has been updated, and with it all of the old settings have been reset. All the more reason to try out the new system!
Building polls is much the same (The Polls section of the admin page). With the new post editor, as with the old, it’s not immediately obvious how one inserts a poll into a blog post. You can just type the shortcode on its own and it will work: poll id="ID" in [square brackets] and put the ID listed on the polls table. Then you get a nicely embedded poll like this:
The Post Editor
The new block editor for posts is weird and will take getting used to. So far its different enough that I get a chance to re learn it (unlike the old editor which kind of worked, but not always, and just frustrated me). The new one, once you figure out how to use it, works well enough.
You no longer need to worry about the media manager any more when inserting images! The block editor can edit just about everything inline. Image galleries also play much more nicely with the new theme. They were always awkward with the old one. The new block editor’s image gallery manager is much nicer to use, and has fancier options for multi-column images.

Glass Architecture 
Road to Parmelan 
Escalators 
Looking out to the start of Lairig Ghru
Editing on mobile seems like it is easier now, not that I do a lot of it. I remember briefly attempting mobile editing in the old editor and giving up because it was too frustrating. Now it seems a lot easier.
We can now use Unicode native emoji without it being converted into images! 👀Wonderful! 🙏 And no more loading random web fonts either. 🤸♀️ This is very good for both my sanity, and reader choice. 🤴
FANCY BLOCK EDITOR COVERS
Looks good, even if it is a bit eye-candy for eye-candy’s sake. If I was a proper designer I’ve had a better idea of how to use these. I’d also need to figure out how to ensure good a11y when reading them. I can anticipate the forking lightning in this picture making some parts difficult to read.
Typed URLs don’t auto-convert into actual URLs, which is a bit of a pain. Most WYSIWYG editors just do that, even most basic text editors will. ¯\_(ツ)_/¯ You still have to click the little hyperlink icon before inserting a URL. You can however just highlight some existing text, and use your system’s Paste command, and a link will be auto-created, which is a decent workaround.
Despite using the Save Draft link at the top of the editor, I seem to be sporadically losing parts of my edits (network or server issues, I can’t tell). Thankfully there is a log of saved drafts visible from the sidebar. Go to the Document tab > Select Revisions.
The Ugly
The new block based content editor has a drag and drop feature, but I can’t say I’m a fan of it. Thus far it seems quite awkward to use. If I need any major changes, I prefer the old fashioned ✂📋.
The code editor for HTML fans can still be accessed, though it’s hidden behind a menu now. Ctrl+Shift+Alt+M is a shortcut for those who need it. An additional annoyance is that it doesn’t seem to remember your last position, which the old editor managed just fine.
I quite like the new editor, but if you don’t, there’s an easy way to get the old one back. When you create a new block, just search for “Classic Block” and you get the old editor to work with. This is also how older posts will appear if you edit them now.
Overall
It’s good to see the blogs getting some updates. The WordPress editor update is good, but my favourite part of the update is probably the new theme. I still miss being able to ad custom styles though. Back in the days when I had a tumblr blog I could edit every last little bit of the site to suit my (lack of) taste. The new theme is a good step forward.
If you haven’t already tried it, give it a spin!

A very informative post. Thanks for the review of the new features. I have to say that I really like the standard categories. I think this will make it a lot easier for us to find each other’s blog entries, as you’ve mentioned above.
David.
I dislike the new SP editor.
Not easy to add a anchor to a text and/or id to a paragraph or headline, i have to edit HTML to add one, and anchors are never shown in URL list if you add a link by clicking the chain.
Yes, I agree about anchors. I find adding links is fairly easy, but adding IDs to elements can be a cumbersome.